本文共 1294 字,大约阅读时间需要 4 分钟。
CSS动画工具 & 库
1.
一个可以帮你创建CSS属性和SVG属性的JavaScript动画库。

2.
一个创建WEB动画的简单的工具。

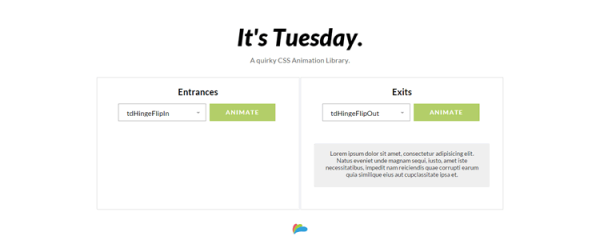
3.
新奇CSS动画库。

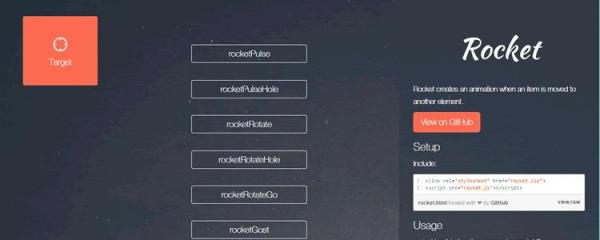
4.
创建定时CSS动画的简单框架。

5.
用于创建灵活的CSS过渡和动画的SASS库。

6.
使用SVG和CSS的动画图标、符号、按钮。

CSS实用程序和工具
7.
让浏览器渲染元素一致,并允许您以当前最佳实践的方式,即装即用。

8.
CSS状态统计可视化工具。

9.
自动格式化CSS源代码的工具。

10.
很方便的检测你的应用使用了那些CSS选择器的工具,并创建一个未被使用的CSS的文件。

Flexbox工具
11.
CSS 的 flexbox属性主要特性的互动之旅。

12.
Flexbox常见问题及狂浏览器解决方案

13.
基于 Flexbox 的稳健、快速、跨浏览器的布局脚手架。

14.
允许CSS Flexbox布局的Sketch 插件

CSS工具包
15.
重塑Instagram过滤器的微型CSS库。

16.
创建画廊与轮播图的CSS库。

17.

18.
使用CSS转换和过渡效果的响应式导航菜单。

19.
CSS 工具包

20.
用于创建下拉菜单和其他浮动元素的库。

21.
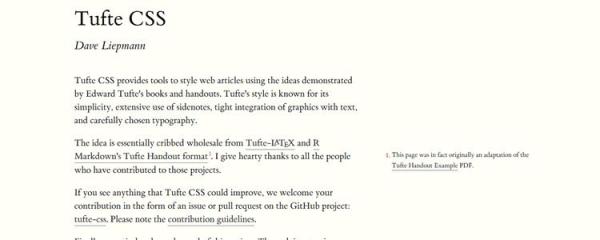
使用Edward Tufte的理念展示文章的工具

22.
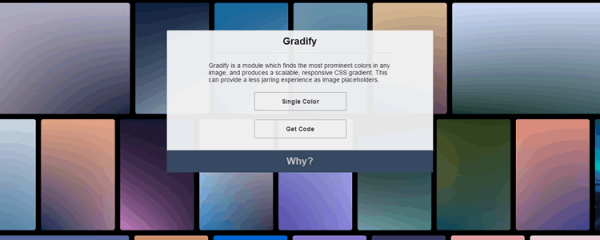
CSS渐变占位符图像

23.
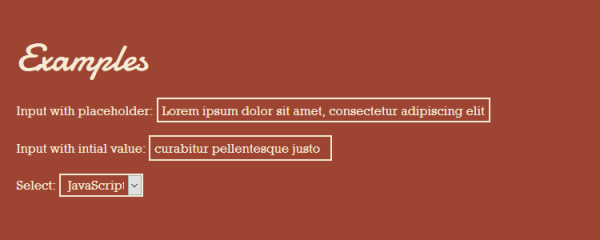
表单元素大小自动调整

24.
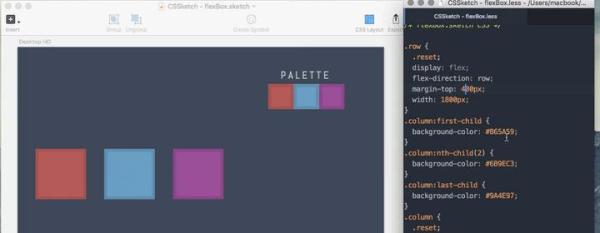
开源的Sketch的CSS插件

25.
为你的网站添加旗帜的简单库

26.
把Illustrator文档转为HTML和CSS的开源工具

CSS工具包
27.
CSS颜色变量名与16进制对应列表。

响应的网页框架和用户界面工具包
28.
Flexbox CSS 框架

29.
CSS工具包与指南

30.
创建灵化、简洁网页布局的SASS框架。

31.
基本元素类型和不可改变的实用程序的轻量级集合。

32.
灵活的响应式栅格布局CSS框架

33.

34.
用于创建复杂逻辑、响应式的轻量级前端框架。

35.
SCSS框架和UI库

36.
基于SASS的响应式CSS框架

37.
HTML, CSS, and JavaScrip 前端框架

38.
Sass/Stylus 栅格布局框架

39.
使用SASS的轻量级易用框架

40.
加快开发速度的前端样板

41.
SCSS 或 Stylus 栅格布局

42.
只有2KB的零依赖栅格布局

材料设计框架
43.
HTML5 UI 框架

44.
基于 AngularJS & Material Design 的框架

45.
轻量级WEB框架

基于Web的CSS工具和应用程序
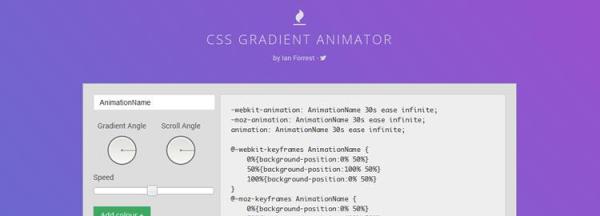
46.
动态生成gradients的WEB工具

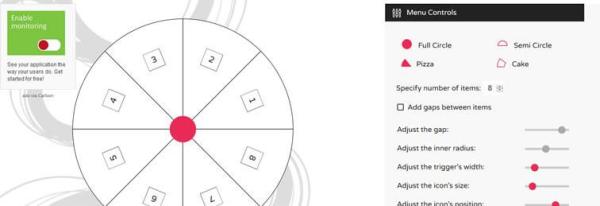
47.
SVG圆形菜单生成器

48.

49.
优化和配置SVGO的WEB应用

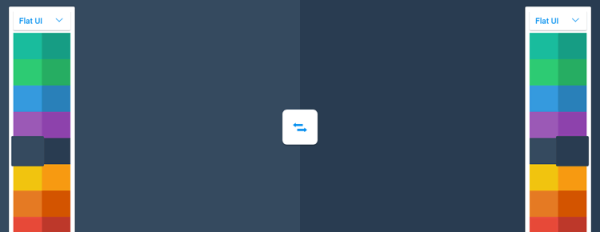
50.
生成简单漂亮CSS3 gradients的工具

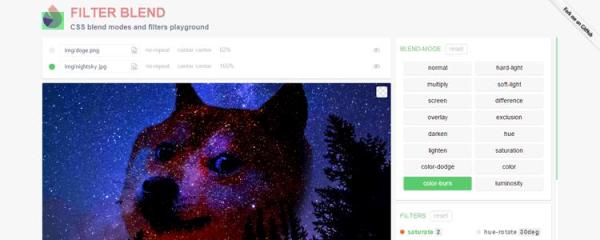
51.
CSS的混合模式和过滤器生成器

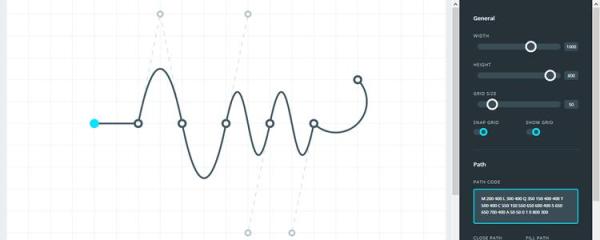
52.
使用GUI快速创建SVG path

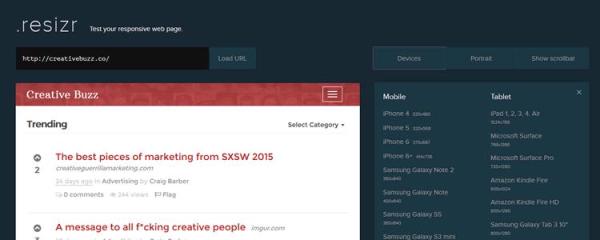
53.
测试 CSS media queries 的轻量级应用

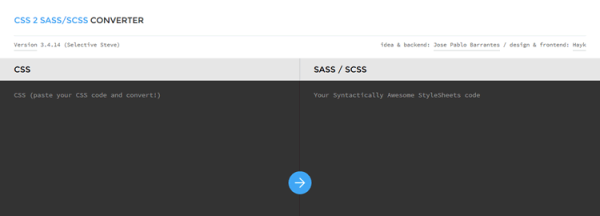
54.
把CSS代码转成SASS的应用

来源:51CTO
转载地址:http://ylwcl.baihongyu.com/